Design system
A Design System is the single source of truth which groups all the elements that will allow the teams to design, realize and develop a product. Design System is not a deliverable, but a set of deliverables. It will evolve constantly with the product, the tools and the new technologies.
The fundamental purpose of a Design System is to facilitate the work of the teams. So the first question we need to ask ourselves is not “What should I put inside my Design System?” but “Who is going to use it and how?”.
Once our target is defined and we have a first idea of what is already in place in the company (What is working or not? Which is the level of maturity of the teams about this subject? What are the existing tools?…), it will be easier to know where to start.
- Purpose and shared values
- Design Principles
- Brand identity & language
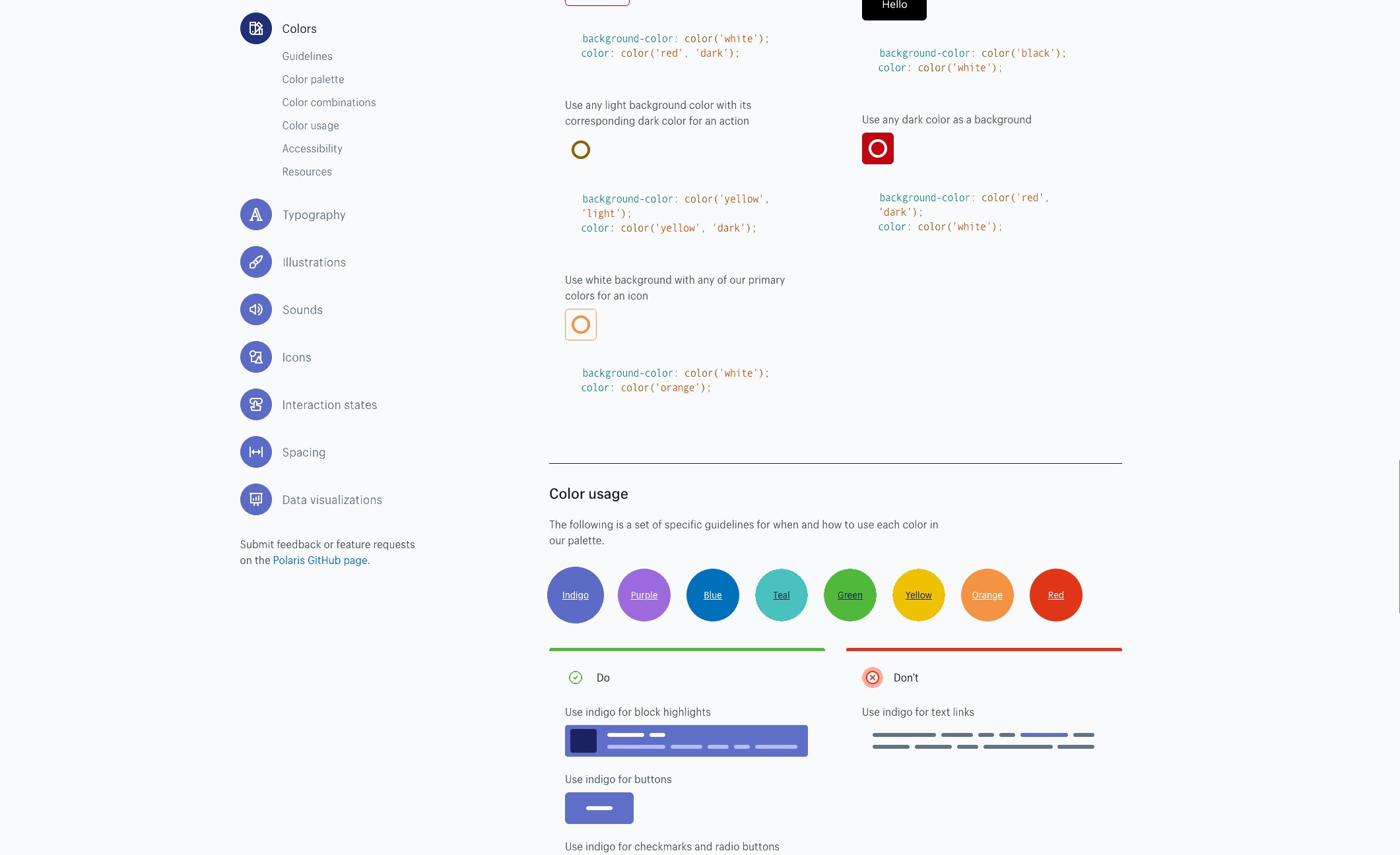
- Components & patterns
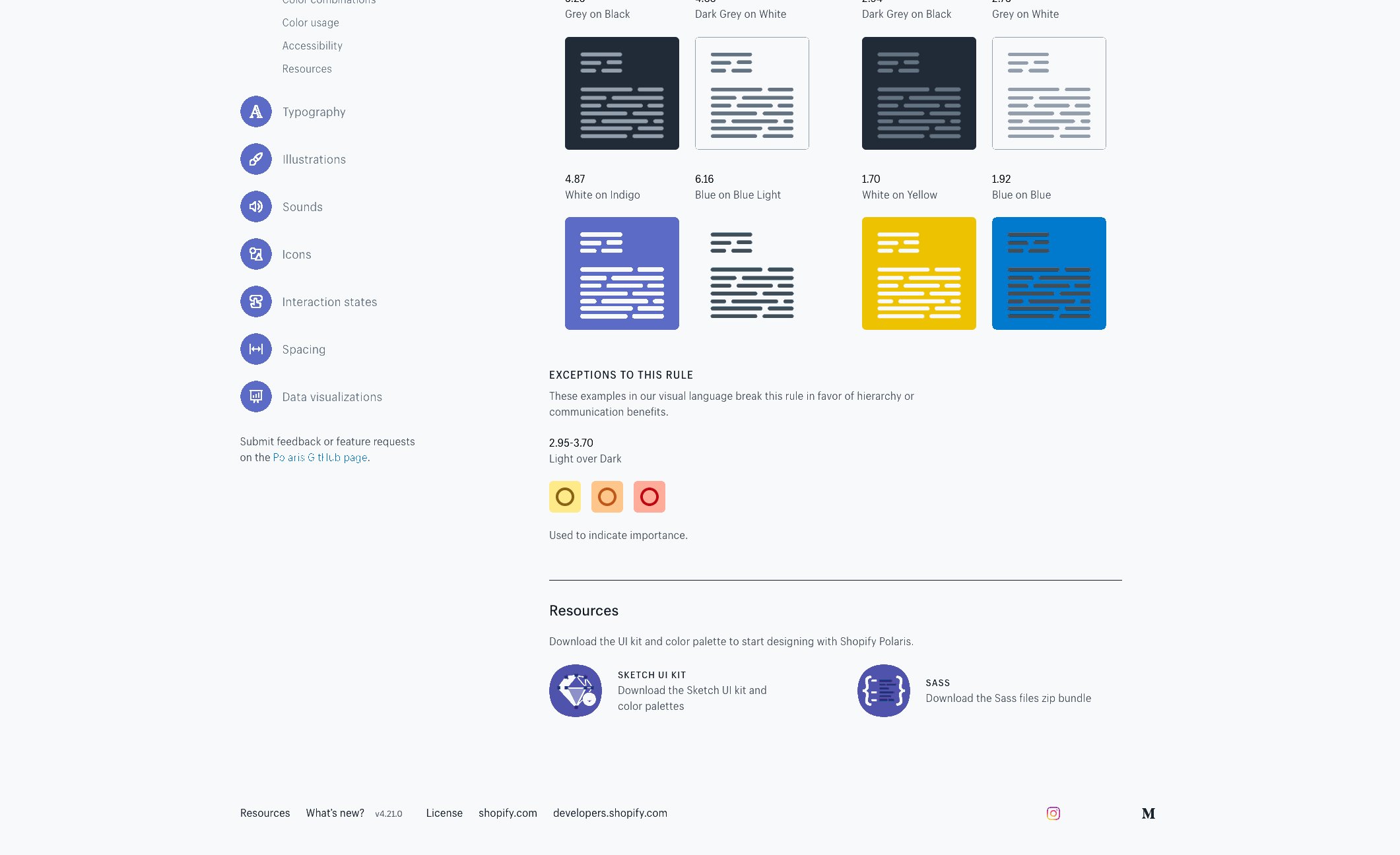
- Best practices
Read more at: https://uxdesign.cc/everything-you-need-to-know-about-design-systems-54b109851969
10 great design systems to learn from
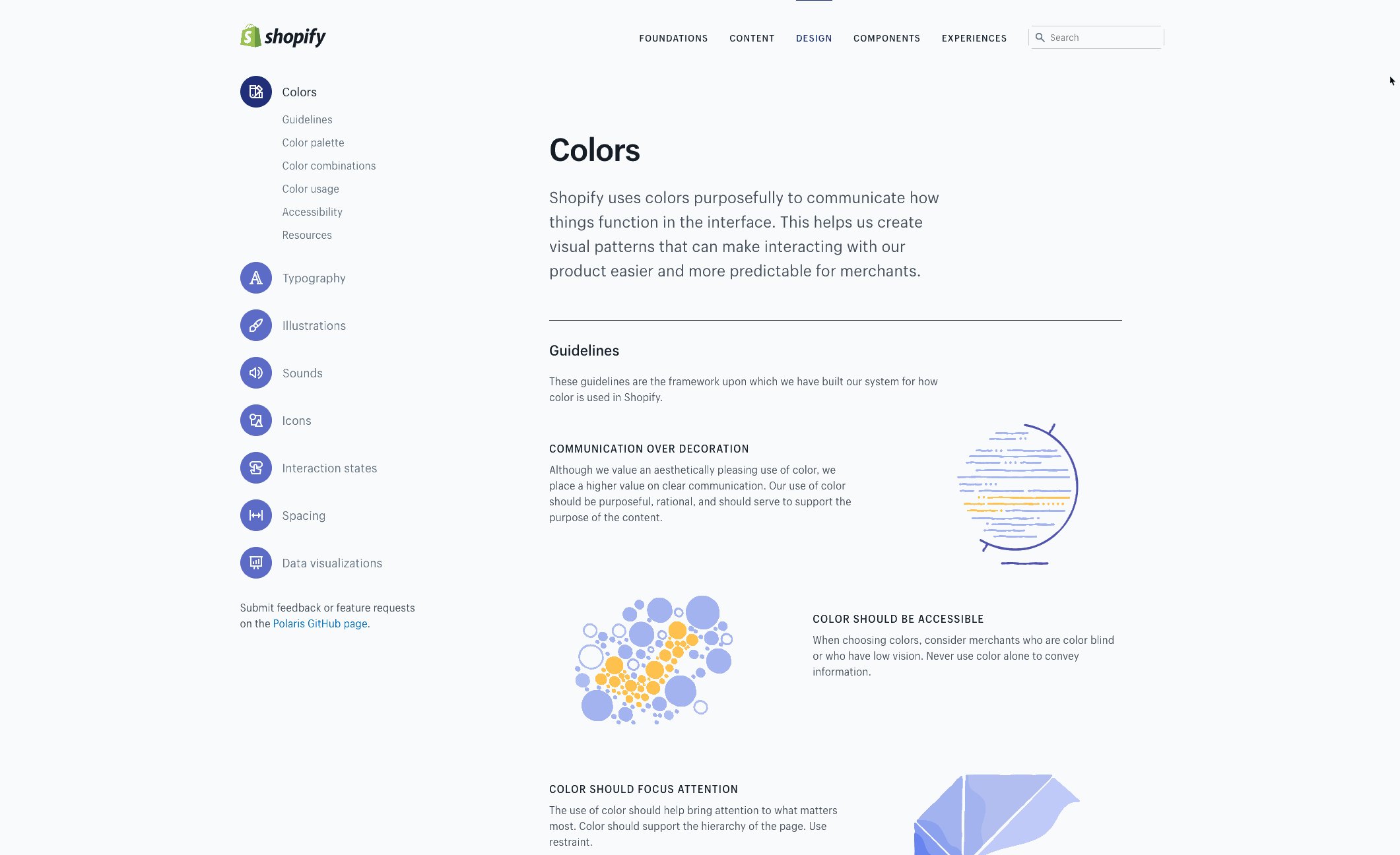
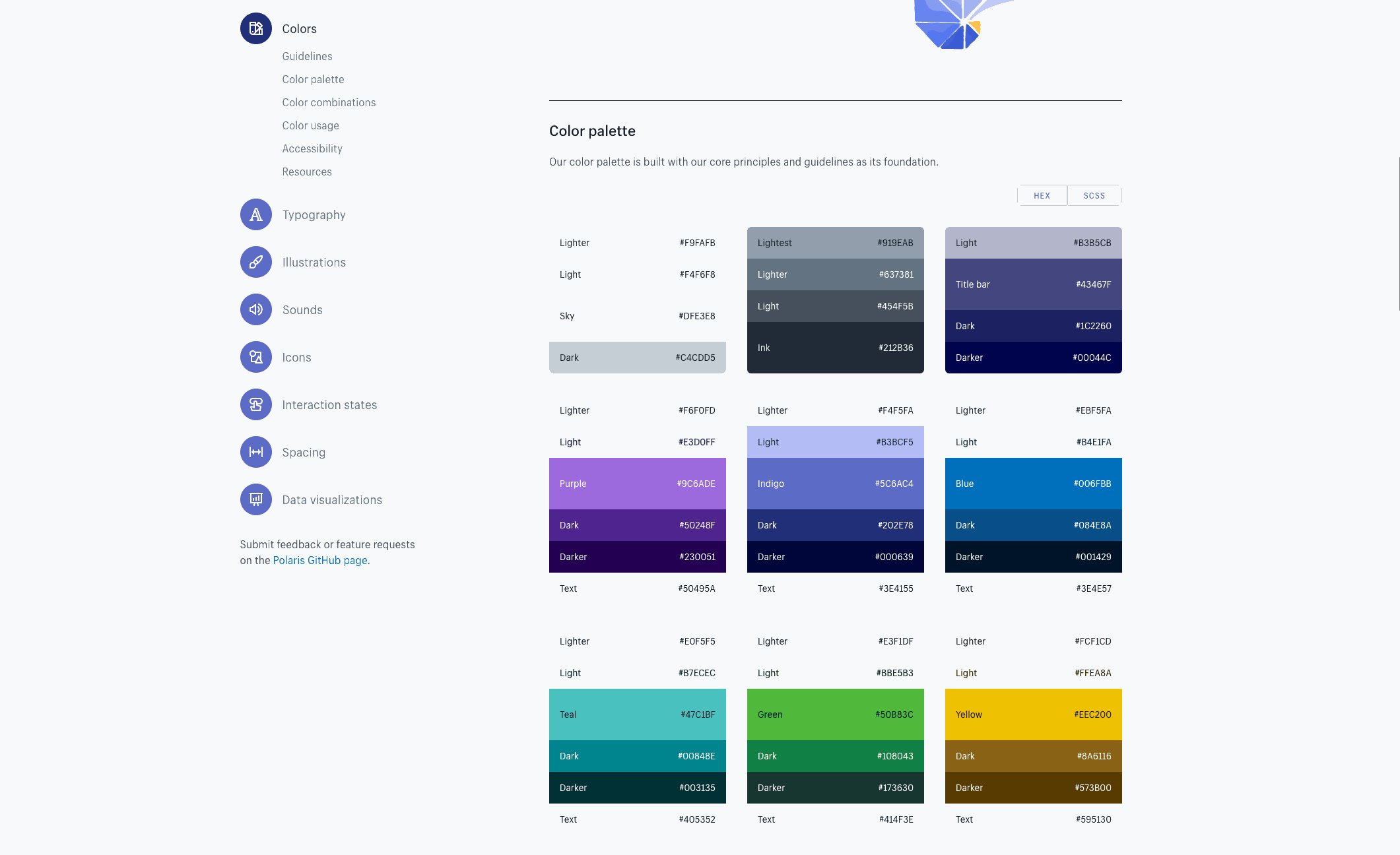
In a nutshell, a design system is a collection of documents, articles, examples, code snippets, screenshots, design guidelines, components, philosophies and other digital assets for a product design company. It’s usually hosted online as a website (public or internal). Think of it as a big knowledge-base that is part UI kit, part documentation with instructions, language and coding guidelines all wrapped up together.

A design system gets created in collaboration with an entire product team (programmers, engineers, designers, product managers, C-suite team etc.) Ideally, they come together as a committee to work on it; take inventory of all their current digital product assets (colors, logos, headers, footers, forms, code etc) and attempt to come to some consensus about how things ought to be designed, coded, presented and talked about.
Learn more at: https://uxdesign.cc/10-great-design-systems-and-how-to-learn-and-steal-from-them-4b9c6f168fa6
Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster.
Free course: https://designcode.io/figma


